どうも、ひろろんです。
普段は歌ってみたのミックス、たまにですが簡単な動画編集もしています。
これは全て『AviUtl』というソフトを使用して動画編集しています。(音楽も自分の曲)
今回は歌ってみた向け「AviUtlを使って動画と音を合わせる方法(エンコード)」をご紹介します。
Contents
AviUtlについて
[box class=”yellow_box” title=”AviUtlの詳細”]・Windows用の動画編集ソフト
・無料で使用可能
・シンプルなGUIなので編集に集中できる
・1997年からあるソフトだが現在もアップデートされ多くの人に愛用されている[/box]
文字入れ、カット、リサイズ、フィルター、画質補正、色調補正、音入れなどなど…動画編集のだいたいのことはAviutlで完結できます。
それではダウンロード、編集、完成までの流れを解説しましょう。
AviUtlダウンロード
先ずは『AviUtlのお部屋』(本家ホームページ)へ飛び
「AviUtl本体」と「拡張編集プラグイン」をダウンロード。最新版を選びましょう。

※こちら2020年2月の最新版です。
AviUtlインストール
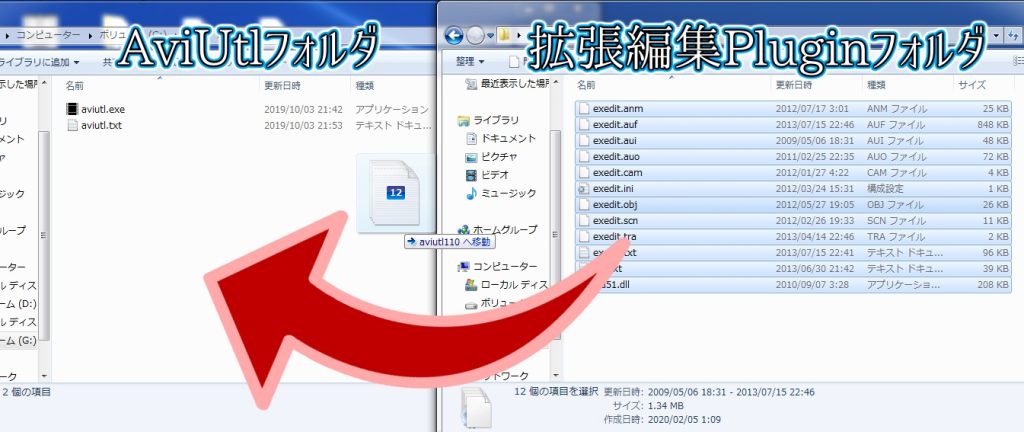
ダウンロードした「AviUtl本体」と「拡張編集プラグイン」を展開し、
拡張編集プラグインのデータすべてAviUtl本体フォルダの中にドラッグ&ドロップします。

このままでもAviUtlは起動できるのですが、MP4データの動画書き出しが出来ません。
「x264guiEx」というデータをダウンロードする必要があります。
x264guiExをダウンロード&インストール
こちらのサイトからx264guiExをダウンロードしましょう。
(※お使いのPCによっては作動しない場合があるそうです。別のバージョンで試してみて下さい。)

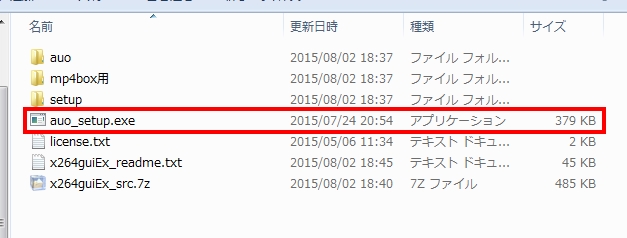
ダウンロードしたx264guiExを展開し、フォルダの中のauo_setup.exeをクリック。

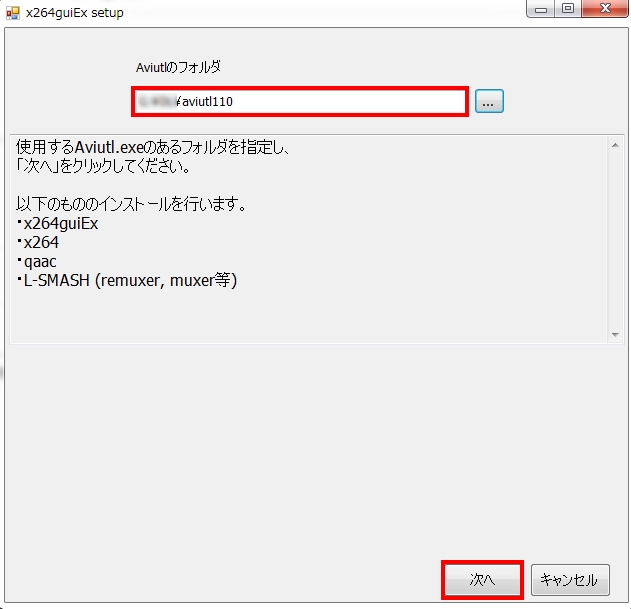
セットアップ画面になるのでAviUtlのフォルダを指定し「次へ」
これでインストールが終われば無事にセットアップ完了です。
AviUtlで編集しよう
[voice icon=”https://hiroronsxm.net/wp-content/uploads/2018/05/maruhiro.png” name=”ひろ★ろん” type=”l icon_pink/”]ここからはAviUtlを起動して編集をしてみましょう[/voice]
※あらかじめ音データ、動画データを用意しておきましょう。
新規プロジェクトの作成
AviUtlを起動してもすぐには編集できません。先ずは新規プロジェクトを作ります。

「設定」→「拡張編集の設定」で拡張編集画面が立ち上がります。

次に拡張編集画面のどこかを右クリックし「新規プロジェクトの作成」を選択。
画像サイズはYoutube動画など投稿するなら「1280×720」で問題ないかと思います。
「OK」でプロジェクトが作成され、ここから編集が可能になります。
編集
さあここからやっと編集です。

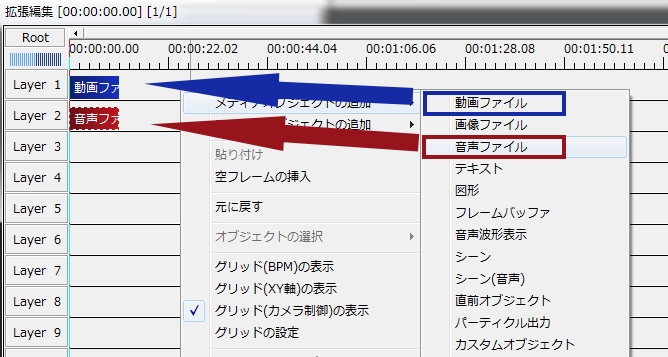
拡張編集画面で右クリック→「メディアオブジェクトの追加」から
「動画ファイル」「音声ファイル」を[Layer1][Layer2]に当てはめます。

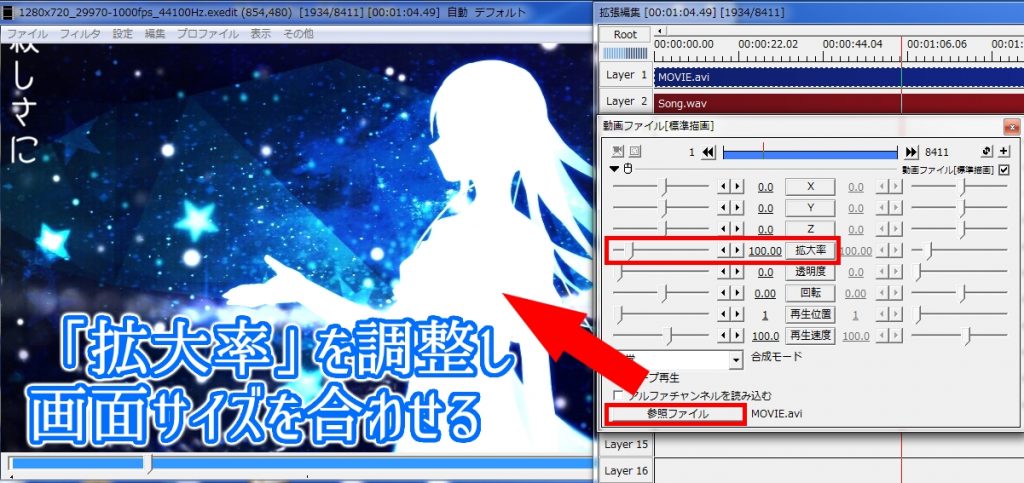
「動画ファイル」をクリックすると動画の詳細画面が開くので「参照ファイル」に準備しておいた動画データを指定。画面に動画が表示されます。
このままだと画面からはみ出てしまっているので「拡大率」で画面サイズに合うよう調整します。

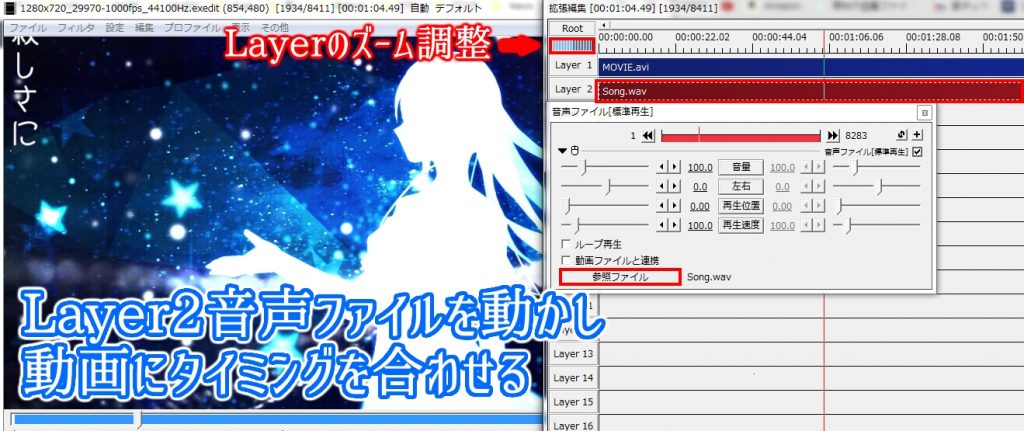
次は音声ファイル「参照ファイル」に準備しておいた音データを指定。
このままでは音声と動画がズレてしまってる場合があるので、再生(スペースキー)しつつLaylerの音声バーを動かして動画とタイミングが合うように調整します。
「Root」の下にある青いバーでLaylerの長さ調整ができます。より細かく調整したい場合は使用しましょう。
切り出し

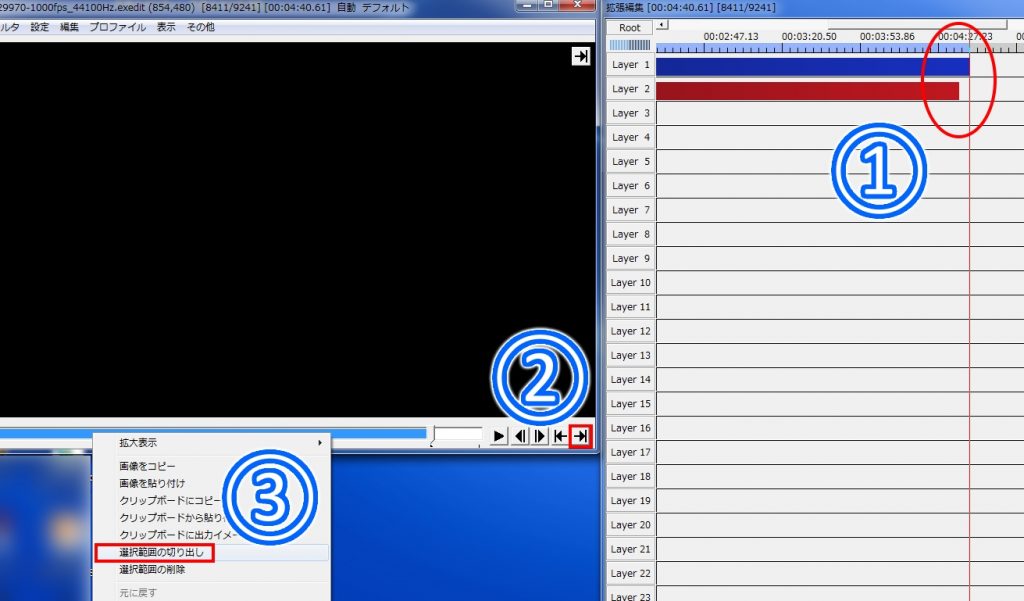
ラストスパート、動画切り出しです。動画最後に余白ができないように①切り出したい部分をクリック。
②の右矢印ボタンをクリック。切り出したい範囲が選択されます。
動画画面の青いバーを右クリック→「選択範囲の切り出し」これで動画が無事に切り出されました。
[voice icon=”https://hiroronsxm.net/wp-content/uploads/2018/05/maruhiro.png” name=”ひろ★ろん” type=”l icon_pink/”]あともう少し!がんばって![/voice]
書き出し

編集が完了したらいよいよ動画書き出しです。
「ファイル」→「プラグイン出力」→「拡張x264出力(GUI)Ex」を選択すると図のような画面になります。
作成したいファイル名を入力し、「保存」これで動画ファイルが製作されます。
以上です。
まとめ
以上が「AviUtlを使って動画と音を合わせる方法(エンコード)」でした。
こうやって見ると結構大変そうですが、一度慣れてしまえば2、3分で編集可能です。
この他にもAviUtlの編集機能はたくさんあり、プラグイン追加などで更にパワーアップできますので是非試してみて下さい。

